레주메는 보통 MS Word 등의 워드프로세서나 LaTeX로 작성하는 것이 일반적입니다. 하지만 둘 모두 문서 작성에 초점이 맞춰져 상호작용 기능이 부족했고, 여기에 제 힙스터 기질이 더해져 웹 기반 레주메를 만들어보자는 생각이 들었습니다. 그래서 구글의 머티리얼 디자인을 채용해 웹 기반 레주메를 만들었었습니다. CSS 전처리기로는 Less를 사용했고, Font Awesome 아이콘도 활용해 각 프로젝트의 GitHub 페이지 링크를 걸고, 아이콘을 누르면 프로젝트 스크린샷을 보여주는 기능 등을 넣었습니다.
그런데…
여기까지 작업은 작년에 마치고, 학교 후원 인턴 프로그램인 SES에 지원할 때 사용했습니다. 별도로 문서 파일로 된 버전이 없었기 때문에 이력서 제출할 때는 연락처와 레주메 링크를 txt 파일로 저장하고 이 txt 파일을 제출했습니다. 지금 생각해보면 정말 패기있는 결정이었네요. 제가 지원했던 회사는 졸업 예정 학생만 뽑는다고 해서 결국 인턴십은 하지 않았지만 그래도 연락이 온 걸 보면 썩 나쁘지는 않았나 봅니다.
…라고 착각하고 있었습니다. 내년 1학기 인턴을 준비중이라 업데이트를 위해 GitHub에 들어갔더니 예전에 만들어 놓은 레주메에 고칠 점이 너무 많이 보였습니다. 1년 학교를 더 다니는 동안 성장한 증거라고 생각하고 있습니다. 큰 문제점은 두 가지였습니다.
- 지나치게 많은 정보를 담고 있었습니다. 지원하는 회사는 수많은 지원서를 봐야 하는데, 작은 취미 프로젝트들까지 전부 써 놓았더니 지원서가 너무 길어 보였습니다. 레주메 보다는 포트폴리오에 가까운 구성이었습니다.
- 파일로 존재하는 실체가 없었습니다. 레주메 링크를 txt로 첨부하는 것은 상황에 따라 무례해 보일 수도 있고, 추가 접속을 필요로 한다는 점에서 좋은 UX가 아니었습니다.
그래서 기존에 만들어 놓은 웹 기반 레주메의 내용을 다듬으며, 브라우저에서 보이는 웹 문서 파일 뿐 아니라 PDF 출력 파일까지 같은 소스코드에서 뽑는 것을 목표로 리팩토링을 시작했습니다.
서론이 길었네요. 그래서 이번 게시글에서는 기존 포트폴리오 스타일 레주메를 리팩토링하면서 어떤 내용과 디자인을 다듬는데 주력했는지, 그리고 웹 기반 PDF 문서 파일을 만들 때 사용한 CSS 기술 소개와, 화면 기반 컨텐츠와 어떤 차별점을 두었는지를 공유해보려고 합니다.
내용 다듬기


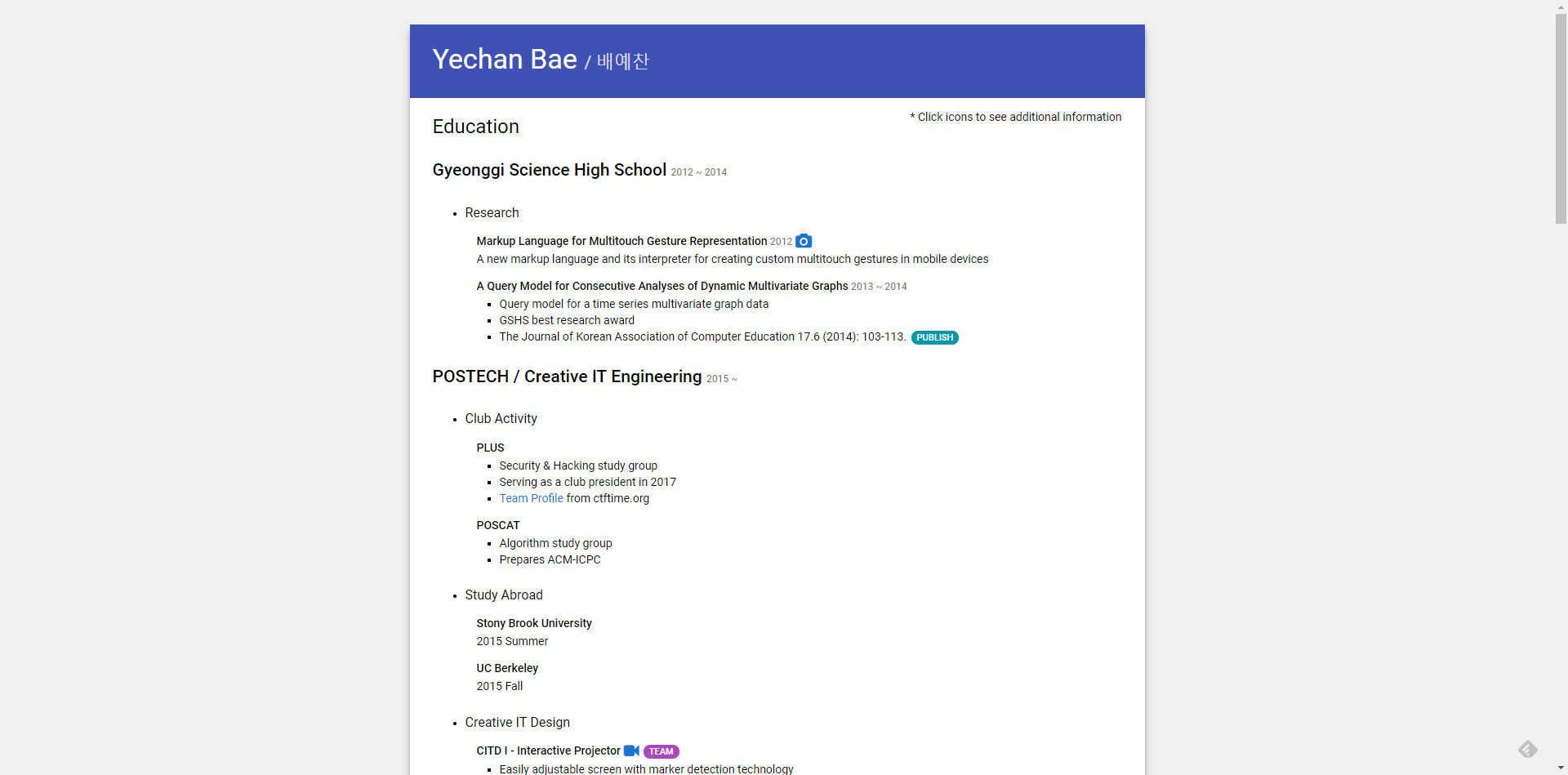
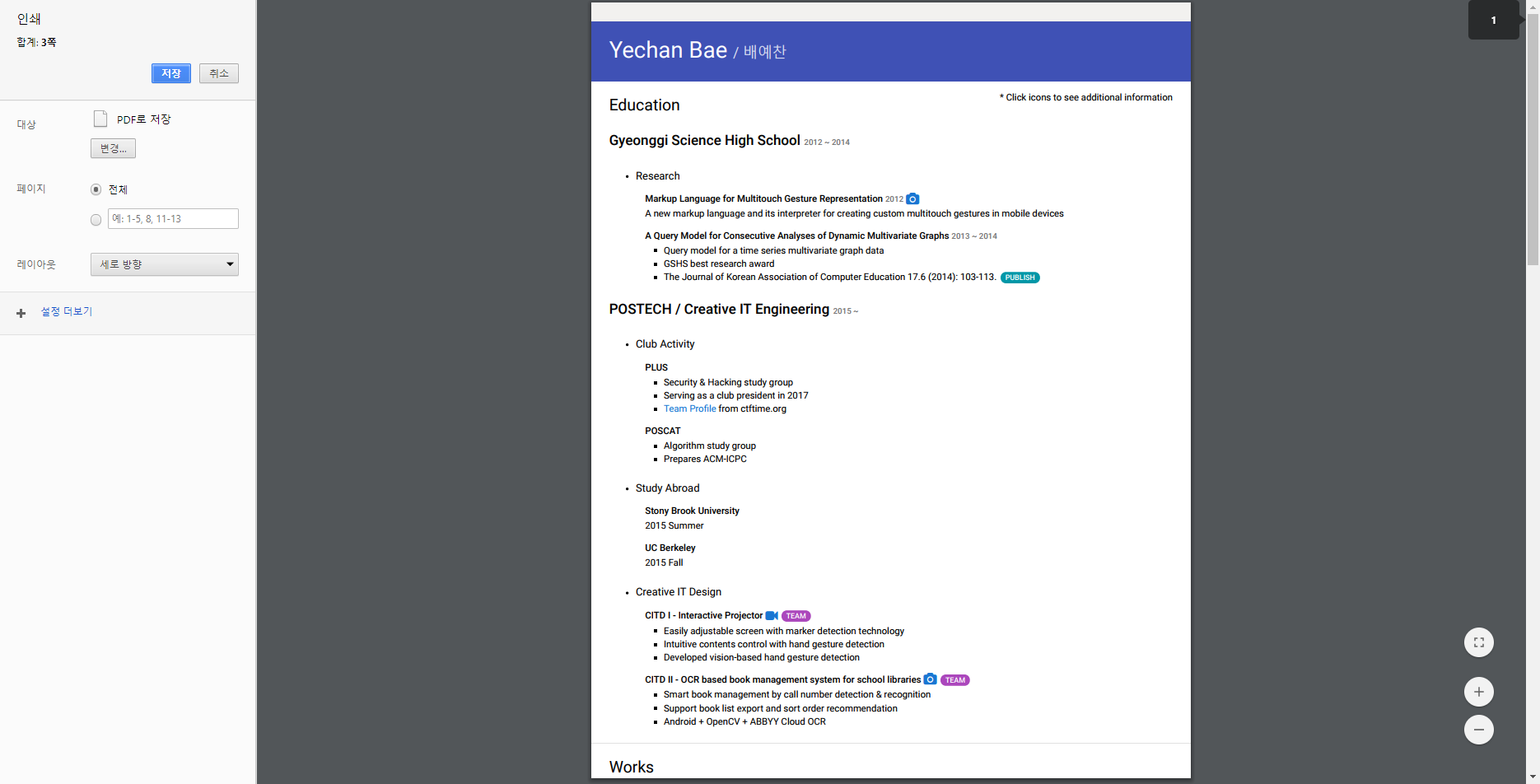
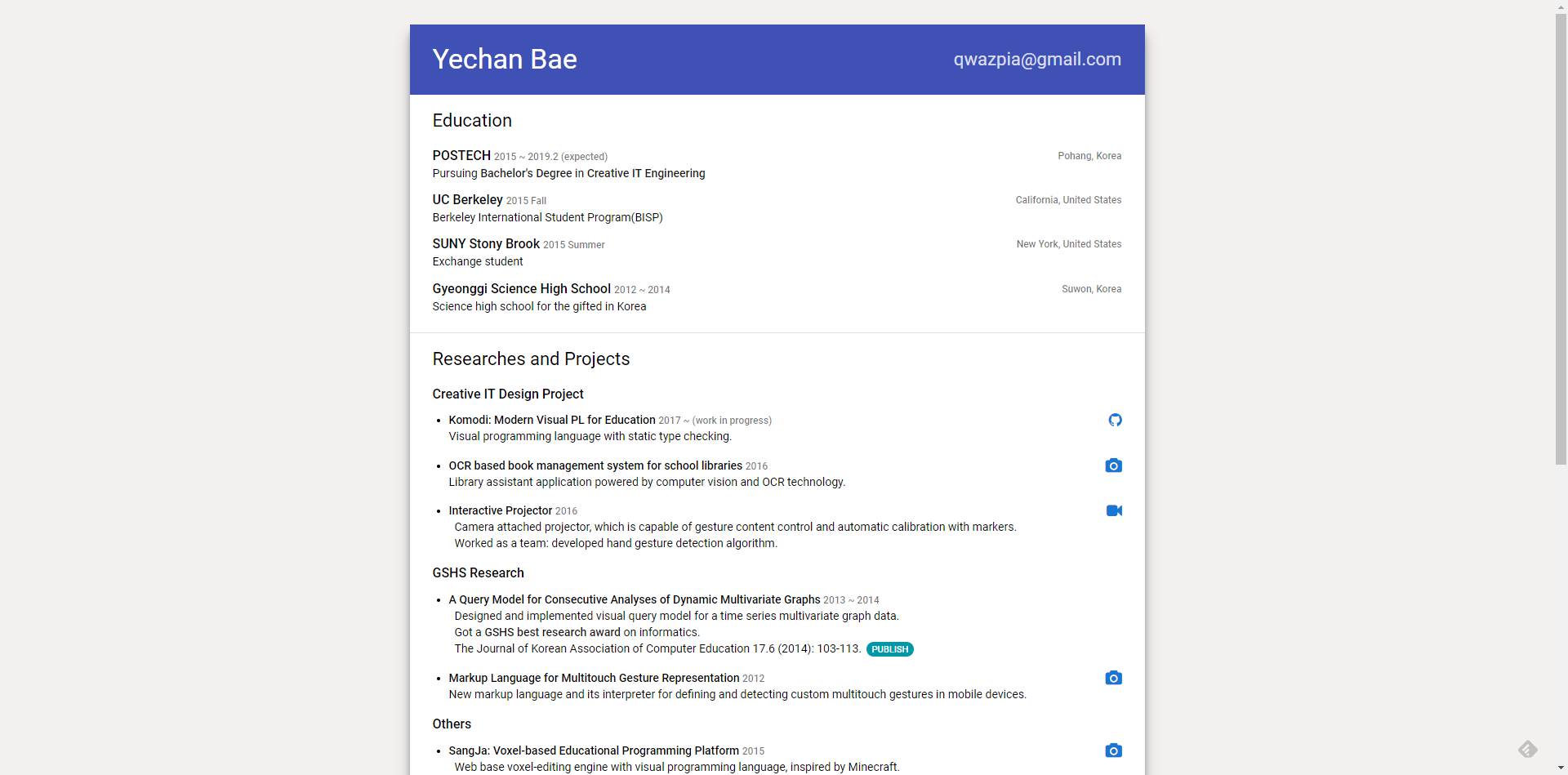
리팩토링 전 레주메 페이지와 프린트 미리보기입니다. 장황하고, 한 눈에 잘 안 들어오고, 두서가 없습니다. 프린트 미리보기에서는 페이지가 잘려 있는 모습도 확인할 수 있습니다. 또 하나의 문제점은 오래된 내용을 위쪽에 배치하고, 새로운 내용을 아래쪽에 배치한 것입니다. 기존 구성은 Education과 Works 두 파트로 나뉘어 Education에서는 학업 진행상황과 관련 연구 및 프로젝트를 혼합해 서술했고, Works 문단에서는 수상 내역과 진행한 프로젝트를 혼합해 서술했습니다.
이러한 구성이 전체적인 내용 파악을 어렵게 한다고 생각되어 새로운 레주메 페이지는 Education, Researches and Projects, Awards의 세 부분으로 나누고 최근 진행한 프로젝트가 위쪽에 오도록 내용을 다듬으며, 각 프로젝트에 대한 설명을 핵심만 짧게 포함하도록 다듬었습니다. 또한, 페이지 마지막에 최종 수정 날짜를 추가해 얼마나 최신 변경사항까지 다루고 있는지를 표기했습니다.
디자인 다듬기
폰트 사이즈 축소
기존에는 구글의 머티리얼 디자인 타이포그라피 가이드를 최대한 지키려고 노력하며 작업했습니다. 폰트 사이즈와 줄 간격 등을 개발자 도구로 뽑아서 그 값을 그대로 사용하려고 했습니다. 하지만 해당 가이드는 앱이나 웹 가독성에 최적화 되어 있었고, 레주메에 사용하기에는 줄 간격 등의 여백이 조금 넓어 보였습니다. 그래서 이번 리팩토링에서 머티리얼 디자인의 느낌은 유지하면서, 전체적으로 여백과 폰트 사이즈를 조금씩 줄였습니다.
Chip 삭제
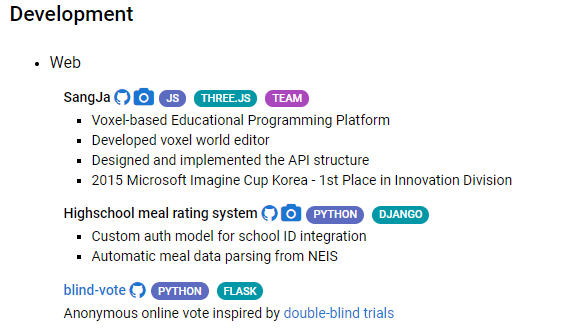
기존 디자인은 머티리얼 디자인의 chip을 사용해 다양한 정보를 표시했습니다.

하지만 내용 리팩토링을 하면서 연구나 프로젝트를 제외한 소규모 취미 프로젝트들 관련 내용을 대부분 삭제했기 때문에 chip을 사용할만한 자리가 많이 남지 않았고, 어설프게 사용할 경우 실제 중요한 내용보다 chip에 시선이 머무르는 것처럼 느껴져 대부분의 chip을 삭제했습니다.
페이지 우측 공간 활용
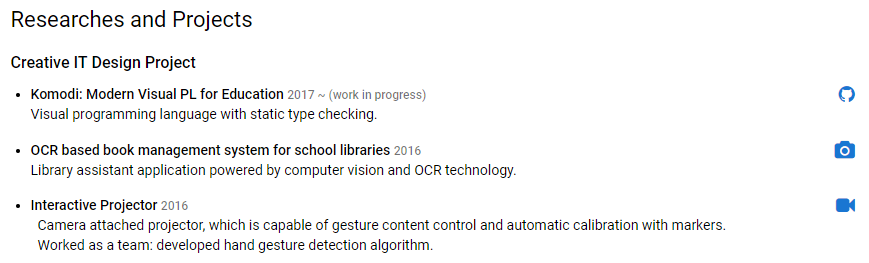
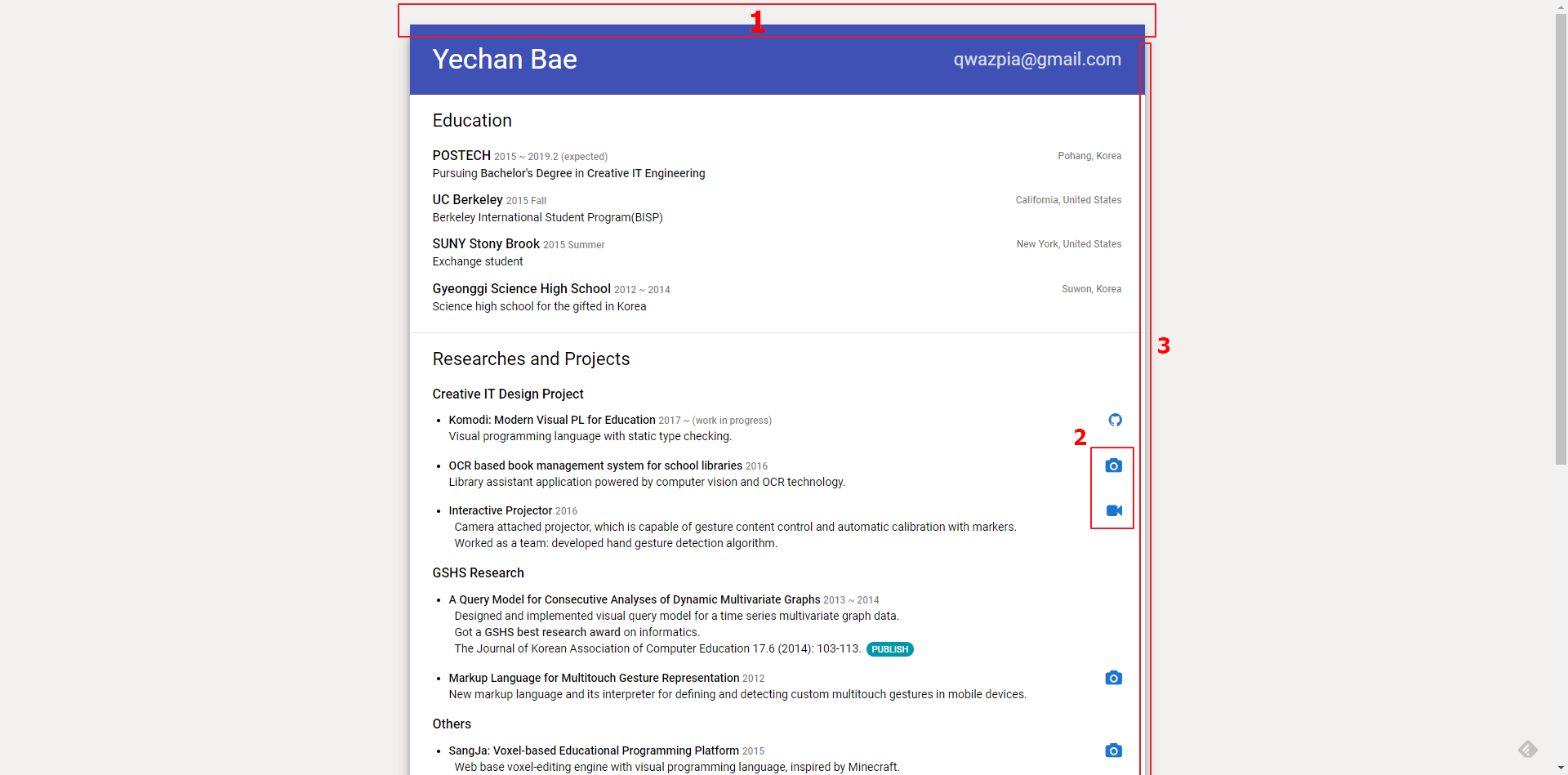
위쪽 스크린샷에서 확인하시는 바와 같이, 기존 디자인에서는 프로젝트 제목 바로 옆에 GitHub 링크나 소개 스크린샷, 사용 기술 등의 정보가 포함되어 있었습니다. 새로운 디자인에서는 연도 정보를 제외한 다른 추가 정보들을 float: right CSS를 활용해 페이지 우측으로 옮겼고, 시선을 덜 차지하도록 변경했습니다. 아래는 변경된 디자인입니다.

여기까지 변경 사항을 적용해 레주메 웹 페이지는 다음과 같이 변했습니다. 이제 PDF 페이지를 디자인할 차례입니다.

문서 파일로 내보내도 예쁜 웹페이지 만들기
웹페이지를 인쇄할 때 PDF 내보내기 옵션을 사용하면 PDF 파일로 출력이 가능합니다. 하지만 별도로 신경써서 만들지 않는 경우 세로로 무한히 스크롤이 가능한 웹 페이지와, 페이지 단위로 내용이 잘리는 문서 파일의 차이로 인해 그렇게 예쁜 레이아웃이 나오지는 않습니다. 여기서 CSS의 기능을 활용하면 문서 파일에서도 예뻐 보이는 페이지를 디자인할 수 있습니다. 제가 사용한 CSS 기능은 두 가지입니다. 첫 번째는 CSS의 media 쿼리, 두 번째는 page-break-before 스타일입니다. 각 요소에 대한 자세한 설명은 MDN의 미디어 쿼리 페이지와 page-break-before 페이지를 참고하시고, 이 포스트에서는 간단한 사용법만 다룰 예정입니다.
- CSS 미디어 쿼리는 어떤 미디어에서 보고 있냐에 따라 다른 CSS를 적용할 수 있게 해 줍니다.
@media screen {}내부에 정의한 내용은 화면으로 볼 때만 적용되며,@media print {}내부에 정의한 내용은 프린트 할 때만 적용됩니다. 화면 크기 등의 제한 조건을 넣어 반응형 웹사이트를 만들 때에도 CSS 미디어 쿼리가 사용됩니다. - page-break-before은 문서를 프린트할 때 HTML 요소 앞에서 페이지가 어떻게 넘겨질지를 결정합니다. always로 설정할 경우 Word 등에서 Ctrl+Enter로 페이지를 넘기는 것처럼 페이지가 인쇄되도록 할 수 있습니다.
이 두 가지 기능을 활용해 웹 기반 레주메 페이지를 문서 파일로 볼 때에도 예쁜 디자인을 유지하도록 추가 작업에 들어갔습니다.


- 문서 파일 처음에 있는 마진을 제거했습니다. 웹 페이지에서는 머티리얼 디자인의 특징인 ‘실제 종이를 들고 읽는 듯한 느낌’을 중시했기에 페이지 상단에 배경이 보이도록 여백을 넣었습니다. 문서 파일에서는 페이지 상단에 어색한 공백을 만들기 때문에 이를 제거했습니다.
- 동작하지 않는 인터랙션 기능을 제거했습니다. 웹 페이지에서 해당 아이콘을 클릭하는 경우 라이트박스를 이용해 스크린샷과 영상 자료 등을 띄워주도록 구성되어 있습니다. PDF 파일 내에 링크는 넣을 수 있기 때문에 GitHub 링크는 남기고, JavaScript가 필요한 버튼들은 제거합니다.
- 1번과 마찬가지 이유로 머티리얼 디자인의 그림자는 제거했습니다.
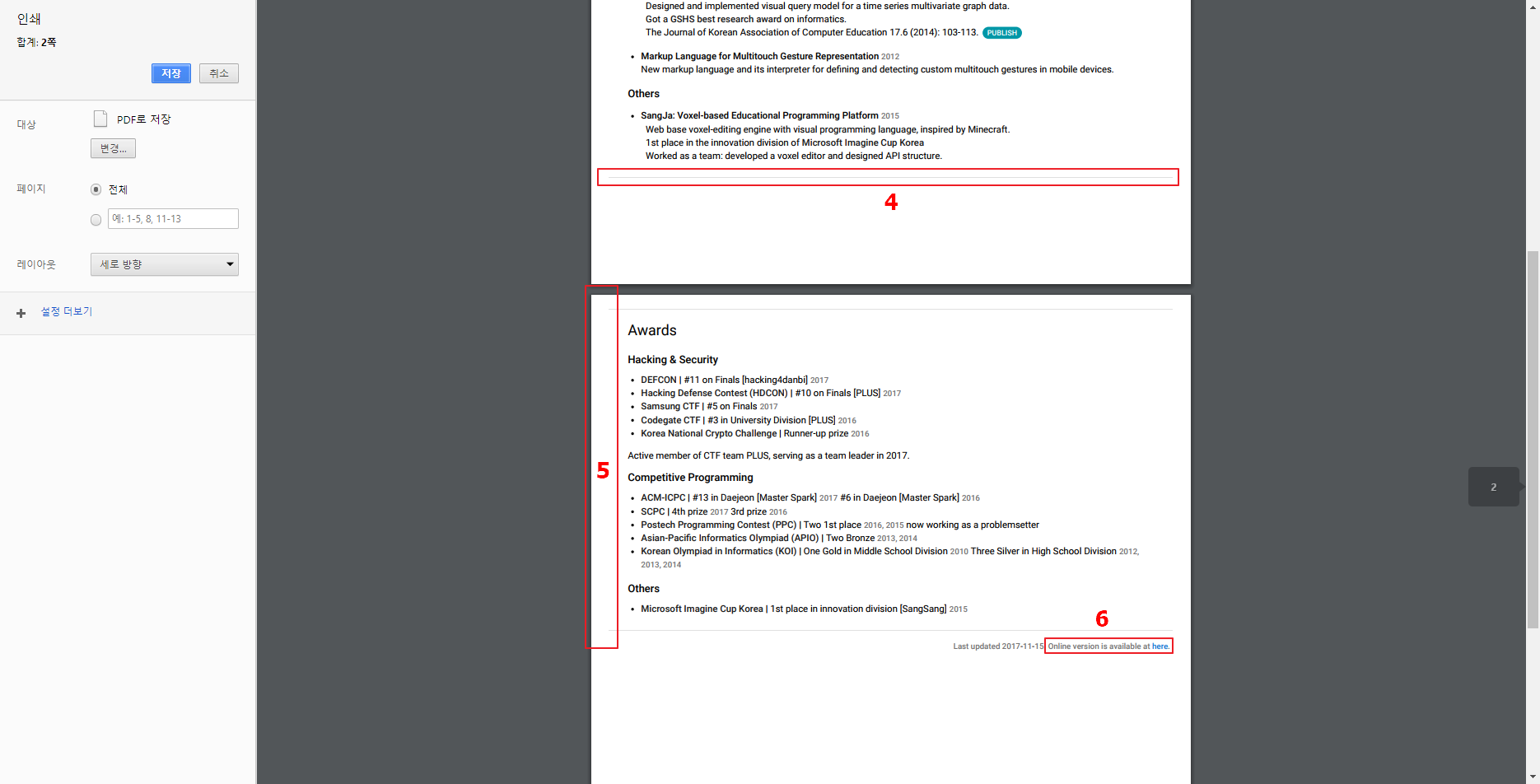
- 문서 파일에서는 페이지 개념이 있는 관계로, 적절한 곳에 page-break를 삽입합니다. 페이지가 나뉘는 경우 page-break-before 전에 프린트 미디어에서만 보이는 hr 태그를 하나 더 삽입해 문서의 각 섹션이 하나의 페이지 안에 담기도록 합니다.
- 웹 페이지에서는 hr 태그가 가로를 전부 채우지만, 실제 문서 파일에서는 문서 양쪽에 공백을 두는 것이 일반적이므로 추가 패딩을 적용합니다.
- 최종 수정 날짜 옆에 온라인 레주메 링크를 삽입합니다. 이를 통해 예전 버전의 문서 파일을 가지고 있을 때 최신 버전의 레주메를 쉽게 찾을 수 있습니다.
이렇게 완성된 레주메는 제 GitHub Page에서 확인하실 수 있습니다. 출력 파일은 Letter, 여백 없음을 기준으로 작업했으니 PDF 버전도 Ctrl + P로 확인해보세요!